Science-backed Tips To Customize WordPress Navigation Menu
Looking for a customized navigation menu to change their colour or appearance?
Your WordPress theme handles the appearance of your navigation menu of your website. These can be done easily using CSS to meet the requirements of your website. Your WordPress navigation menu is a channel for your visitors to steer their way your website.
It’s essential to customize it in your own way so that the menus are easier to find and even simpler to use. Here in this article, I will guide you with few of the easiest tips to customize WordPress Navigation Menu which will definelty helpful for every WordPress development company and also for developers..
The only purpose of the navigation menu is to help the visitors of your website. It puts the pages of the website in the navigation bar in the same order it is created by default.
There are some themes available out there which contain both primary and secondary navigation menus, which in turn will require you to customize your menus to change the appearance of the website.
Generally, primarily appears below the header and the secondary appears above the header. But the location can be changed with the help of coding.
Plugins Can Help You Styling
Generally, WordPress theme styles navigation menus using CSS. But not all developers would be comfortable with doing it on their own. Here comes the necessity of some other ways where plugins come at the top of the preference list.
It saves your time from editing theme files and writing code. There are innumerable plugins out there which would help you styling your website. Following are some of the plugins that would make your navigation menu stylish.
1) Max Mega Menu
This is a plugin that will convert your menu into a mega menu. If the old flyout look is your preference, that’s can be made with the help of Max Mega Menu. Even though the plugin is not that intuitive, it is a popular plugin that offers a lot of features which would help you style the perfect site navigation system for the visitors. With this plugin, you can arrange the menus in a drag and drop interface, before you style the normal aspects like font size, background colour, icons, and transitions.
This wonderful plugin is available for free, but if any additional features are needed to add, upgraded version will be available for $19. It offers mega and flyout menus. It can support multiple menu locations and includes the option to display WordPress widgets.
2) Admin Menu Editor
This is a quite popular plugin known for customization of WordPress Navigation menu, well known amongst the WordPress enthusiasts. This plugin consists of all kinds of features required for styling the navigation menu of your website. It plays a major role in changing menu titles, URL, CSS classes, Menu items, Submenus and many others. This is a plugin that is mostly used when you have to complicate your styling.
3) Superfly
There are some websites which do not look pretty with the standard horizontal menu. This plugin is designed to provide a vertical menu. This vertical menu can be displayed on either side of the page. It provides various options for the appearance which includes static, slides in or full screen. It is up to you to select text or icon in order to represent your menu items. With this, you can also add an image in the background of the menu along with widgets and shortcodes.
It Can Be Styled Manually Too
But to do this, you firstly need to edit WordPress theme files. This method should only be used if you are an expert and comfortable with editing the codes. Generally, WordPress navigation menus are displayed in an unordered list. The same unordered list would have the class name ‘menu’ with each list item along with their own CSS class. This will do only if you have one menu location. Most themes have multiple locations where navigation menus can be displayed.
- You can even make customization to the navigation menu by adding child themes. When you use a child theme, your WordPress website will be responsive by its own. When you create a new navigation menu, the data will be lost when you update the theme. Here comes the need of child theme. Making use of a child theme will save the data of your main theme used.
Follow These Steps
Customizing the navigation menu can also be done using a simple interface in the WordPress dashboard. Follow the steps given below
- Login to your WordPress Dashboard
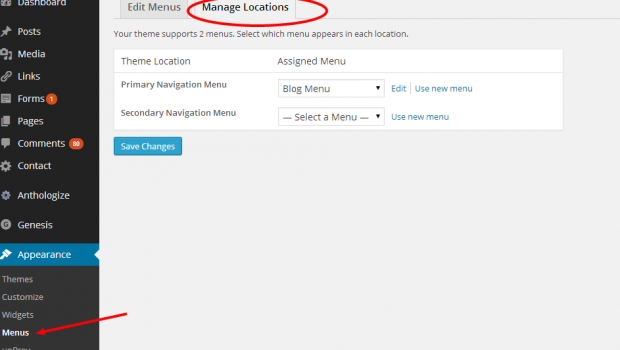
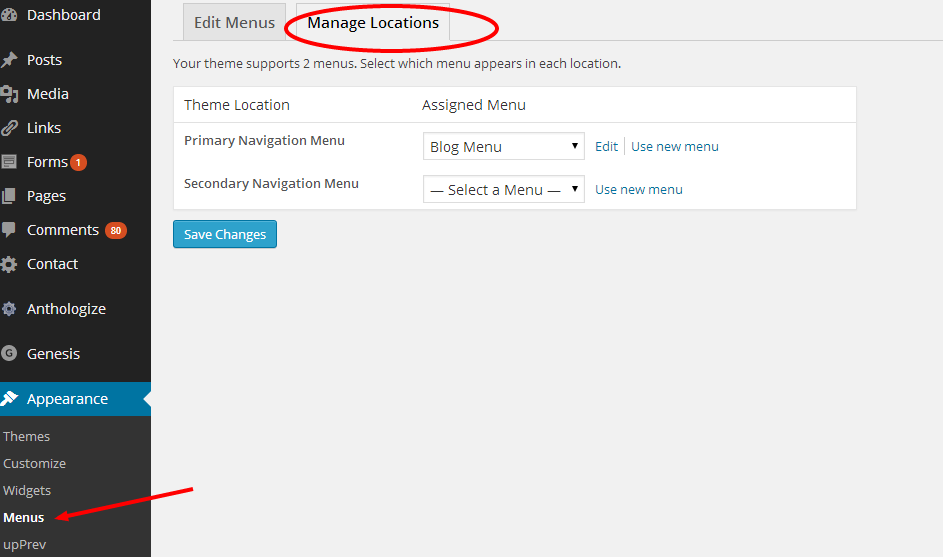
- Move on to the menu interface by clicking Appearance >> Menus.
- Click on the Screen Options, after doing it, put checkmarks in everything available there and you will find all the options that are available for you.
- You will find Manage Locations tab which will provide you quick indication to the number of menus supported by your current theme.
- You will find the theme name or “location” on the left side. This naming convention would be used by the theme developer. Choose the location you require.
- Once you choose the theme location of your menu, add pages, categories and custom links. Click “Add to Menu” after checking the boxes beside pages & categories where you would like to add menu.
- Drag the menu items to the spot below another menu item which would create a drop down effect in your menu.
- Once dropped, you are all set. But don’t forget to save the settings. It happens with all of us that we may forget to save the settings. Make sure that you click “Save Menu” before closing the browser.
- You can also remove the menu if you did not like it by clicking on “Remove” link.
- Don’t forget to click on the save menu even after removing the menu.
So, choose any of the above methods to customize your WordPress Navigation Menu. We hope this article helped you in learning how to customize the navigation menu of your WordPress website.
There might be several ways for styling and customizing your navigation menu, but we found these as the helpful one.
Author Bio:
The Author is Aadil Bandi, Working With Elsner Technologies, A WordPress Development Company in the USA. He occasionally writes technology blogs and create digital marketing and content marketing strategies for Elsner.