How to Choose the Right File Upload Widget for Your Website
Every extra second to your website’s load time can lead to a 7% conversion reduction. This translates into a $2.5 million annual loss for a business with a daily revenue of $100,000. According to a 2020 research by MachMetrics, the average speed index for desktop is 4.7 seconds, while it’s 11.4 seconds for mobile. At the same time, the bounce rate increases from 90% for 5 second load time to 123% for pages that take 10 seconds to load. All these numbers prove that speed is the final frontier of website optimization, and every millisecond you can shave off the load time can increase conversions and revenue.
Today, we take a closer look at how an effective upload widget or file uploader can transform the online experience for your website admins and users alike. We’ll also walk you through four critical parameters to consider when selecting an upload widget.
Intended Users
The first and obvious choice of upload widgets is your website’s audience. For instance, you want users to be able to upload profile photos or PDFs of their credentials. In this case, you’ll need a widget that can be built into a user-facing form. It should be simple, intuitive, easy to use, and fast. While additional bells and whistles might be nice, do not presume all users need them. Once you decide on a shortlist of upload widgets, conduct A/B testing to find out which is better liked by your customers.
However, you may also use a file or image uploader in the backend of your site or web application to shorten upload time or reduce the project’s cloud space requirements. In this case, a widget or plugin can be added to your preferred content management system (CMS). Therefore, seamless integration and timely updates are among the critical requirements for this category of upload widgets.
Preferred Language, Framework, or CMS
Using an out-of-the-box solution, like WordPress, is the fastest way to get the project going without spending thousands of dollars on development. A file uploader with CMS integration capabilities will make your life easier and provide an intuitive tool for adding media and other files to the website within a familiar interface. Alternatively, your upload widgets can be integrated with third-party solutions, such as Shopify, Wix, or Zapier. While this might not seem like a big deal at the onset of the project, the more software tools your business processes rely on, the more crucial integrations become.
Once you graduate to custom development, having a ready-made library to add to the React, Django, or Angular framework to work with the programming language in use will speed up the delivery of the final product. The more integration options file uploaders offer, the easier the transition from ready-made to custom CMS will be, as you’ll keep the same familiar interface and features for both admins and end-users.
Optimization and Responsive Delivery
Websites that rely on extreme file compression demonstrate above-average load times. However, the higher the compression rate you choose, the poorer image quality may become, unless the software you use relies on smart algorithms to prevent visual degradation. One way to ensure every image you add to the page layout is Internet-ready is finding an upload widget with image optimization features. The critical ones include format conversion and size compression without trading page speed performance for quality. However, additional features, like image search engine optimization (SEO) capabilities, might also come in handy, especially if your project relies on organic traffic.
Mobile pages are almost 90% slower in loading than desktop websites. Considering over 50% of all Internet traffic is now mobile, businesses cannot afford to ignore the users browsing via smartphones and tablets. Using responsive images is one of the most efficient ways to optimize website performance across all platforms without breaking the bank. To harness the power of mobile, choose upload widgets and content delivery networks (CDNs) that come with responsive image capabilities. These should automatically scale every photo and image to fit the screen size without extra effort on your part.
Editing Capabilities
The most basic user-facing image uploaders will only let users choose files of a certain format and size before adding them to the website. This may lead to multiple failed attempts and ultimate dissatisfaction with the user experience. More advanced widgets come with basic conversion and editing capabilities that guarantee a smooth experience. Users may need to alter the scale of the image or choose optimal cropping for their account photo. Some widgets will take over these tasks thanks to AI-powered image recognition capabilities that automatically focus on faces. While seemingly small and irrelevant, these tiny improvements in user experience are invaluable for brand loyalty.
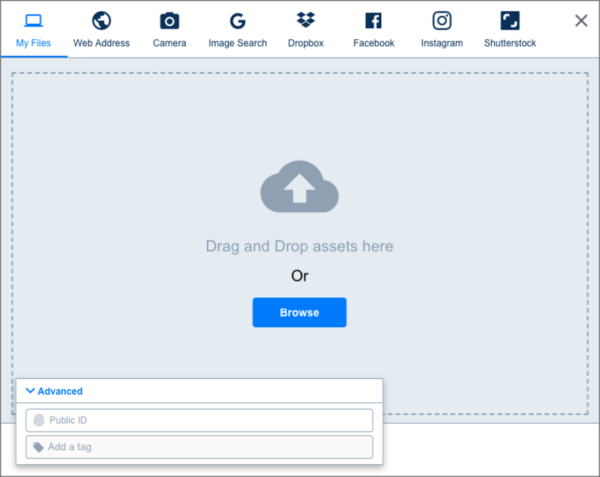
At the backend, the upload widget’s editing capabilities are less crucial for the bottom line but no less essential for business operations. Instead of wasting time on editing the images before uploading them, you can let the file uploader bear the brunt of the effort. While few tools allow advanced color correction and effects, advanced plugins can take care of cropping, blurring, and flipping. Besides, the freedom to choose files from various sources outside the hard drive, including social media, is a definite step up from built-in uploaders of most CMS.
Most websites are still nowhere near fulfilling Google’s best practices when it comes to website size, the number of resources, speed index, and even time to the first byte. And while file uploaders are not the ultimate cure-all, they can improve your website performance significantly. To choose the best among dozens of uploaders and CDNs, consider both site admins and visitors’ needs and requirements. And remember to look for ample integration options, automatic image optimization, and on-the-fly editing capabilities.











![Uber: The Definitive Fact File [Infographic]](https://technofaq.org/wp-content/uploads/2017/01/uber-150x150.jpg)





