The Top MVC Frameworks for Website Building
In this day and age, websites are a fairly crucial requirement for any business, small or large, as well as for self-employed freelancers who are keen to promote their services far and wide. Websites are also something of a necessity for the many clubs and associations people spend their free time with; in the internet age, the public have come to expect any type of organisation to have some kind of online presence. This means web applications are for both business and pleasure, and the ability to create one that’s functional, intuitive, and aesthetically pleasing is a much sought-after skill. Gone are the days when this was solely the pursuit of the computer whizz kids, however, as the tools to create a stellar site or app are now accessible to all.
Though you’ll need to invest some time for learning and experimentation – not to mention the hours for designing and building the site – this can all be done relatively easily. With support networks like Stack Overflow, technical difficulties can be overcome without too much trouble. With a vast amount of online resources at your disposal, learning enough to sufficiently create a web app is something we’re all able to do and can be enormously satisfying, as well as providing pleasing real-world results.
For those cultivating a hobby for professional purposes, balancing or finding the time for both may become a challenge. If your business is based in the U.K. and you’re having difficulties, or struggling to find the time for developing your web application, you may need to turn to someone who supplies IT support services in London to help with any workload you can’t quite cover yourself.
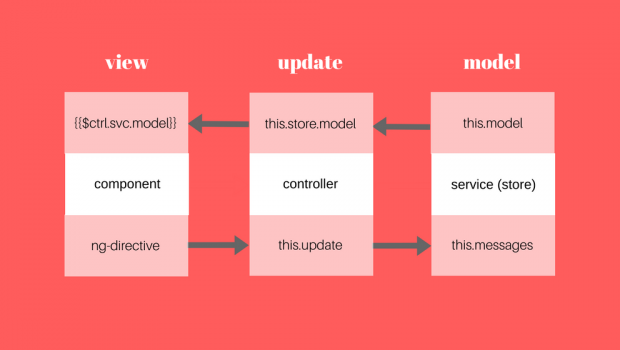
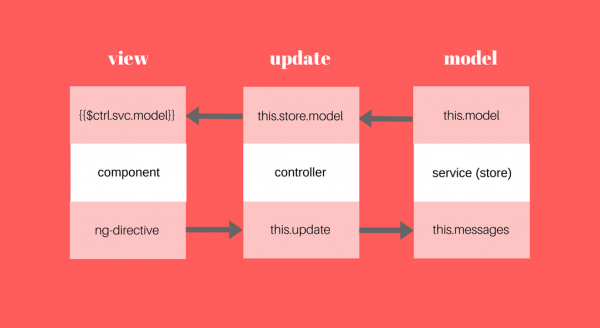
What is an MVC framework?
This acronym stands for: Model, which is the data that the web app contains; View, the user interface containing all the front-end elements; and Controller, which handles user input and interacts with the model accordingly.
The MVC structure allows web development to be a much simpler activity – otherwise, users would need to write code directly in the programming language, a task that requires an in-depth knowledge of each particular language. The MVC pattern makes creating a web app simpler, yet still leaves enough control to organise the client side and the server side as per your own specifications. How you wish to design the visual part of the site, as well as the functionality and data access/storage, is something you will complete through your use of front-end languages and programmes, such as CSS or Bootstrap, and the database.
Which are the best MVC frameworks to get started with?
Since the pattern was introduced to web applications in the nineties, there are many MVCs that have been introduced, with each gaining a different level of popularity. Those that are more commonly used are usually the best ones to choose, as the greater currency will almost always point to a wider range of resources and assistance available.
AngularJS – With top ratings, this is perhaps the most popular MVC framework. Built by Google, it’s JavaScript based and open source. It’s a single page application (SPA), which means it interacts with the user to rewrite the current page, instead of loading new pages from a server. It allows users to create their own domain specific language and has a built-in testing framework. However, it’s sometimes reported as slightly difficult to learn.
Ruby on Rails – Easier to use than AngularJS, Rails is a well-known and reliable open-source framework written in the Ruby language, and was designed to be simpler and quicker. The tools available for Rails mean that developing features is easier, the libraries are free to download, and there’s a lot of Rails-related content to be found online.
Django – Not exactly an MVC framework, this is a Model View Template (MVT) pattern that uses the Python programming language, and is also free and open source. With Django, the features of authentication and messages are included in the architecture, as security has been made a priority. As it’s used by big players like Youtube and Instagram, Django is a framework that means business.
Laravel – A PHP framework. With its release in 2011, Laravel is still relatively young. Despite PHP losing some popularity as a language in the last ten years, Laravel remains a well-designed framework. It comes with API support, and there’s also a wealth of online resources for those wishing to learn, such as the tutorials Laracasts.
Backbone.js – Following the Model View Presenter (MVP) framework, Backbone is a Javascript library that’s designed for developing SPAs and keeping parts of web apps synchronised. It’s a minimalist framework that includes a library of plugins and add-ons for extra functionality. Due to the memory management, it can be a little difficult for beginners to get used to.
As popular MVC frameworks are generally free and open source, those with a mind to learning a framework to build a website also have the option to compare the different technologies, as well as the resources, supporting tools, and information. Once the basic principles of the framework and the additional plugins – as well as frontend languages and databases – are understood, web applications may be created in a short space of time, and then developed and honed until they deliver the intended result.