A Practical Tutorial on the Relevance of WordPress Post Meta
We all love WordPress for a variety of reasons. It’s a great CMS platform that gives us power to manage just enough content sophistication on our website without having to write long-winded codes. However, the real gem that makes WordPress stand out is custom post meta.
In WordPress, Custom post meta types play a pivotal role in creating a flexible and professional quality WordPress site. Their actual role is to allow you to add your own custom data to the website content. This custom data could be anything, such as image, video, tags, or any sort of information that can be rendered to your visitors. They are basically used to present “administrative” information which can be linked to your post. This information. Also, depending upon the style of your theme, post meta types can be located in any location, such as below the post title, top of the sidebar, before the comment section, etc.
Custom post types have their own admin menu and a custom editing page. They also allow us to add our own custom taxonomies to the page after giving them relevant names and properties. They give us complete freedom and control to create any kind of website in a hassle-free way.
In this post, I am going to show you some handy ways to add and showcase custom post meta types on your WordPress site.
- Adding Post Meta to a Theme
WordPress comes with some handy functions which allow us to read the post meta of a specific post. There is a function called get_post_meta which makes it possible for us to complete such tasks efficiently.
The get_post_meta function has three parameters to work on. They are described as follows:
- First is the ID of the post meta that you want to read.
- Second is meta key that contains the name of the meta value.
- Boolean (optional)- if set to true, then the function will return a meta value in the form of a string. However, in the case of false, the function will return the meta value as an array.
So, you can add the following code to your theme loop. As already mentioned, post meta can be placed on any location as per your theme style.
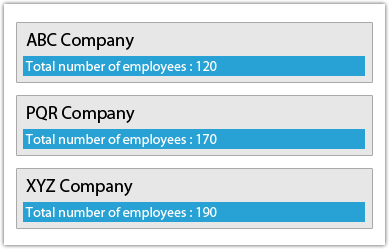
<?php $price = get_post_meta(get_the_ID(), ‘TotalEmp’, true); echo ‘Total number of employees : ‘.$totalemp; ?>
The output should look like this:
- Merging Post Meta and Custom Post Type
WordPress makes it easy for you to use post ,meta and custom post type function. A post meta combined with the custom post type comes handy when it comes to creating multiple WordPress sites.
To combine both of these functions, just add custom-fields by using a parameter of the register_post_type function in the following way:
register_post_type( 'Examples',
array(
'labels' => array('name' => __( 'Examples' ), 'singular_name' => __( 'Examples' )),
'public' => true,
'has_archive' => true,
'supports' => array('title', 'editor', 'custom-fields')
);
- Adding Post Meta from the Admin Panel
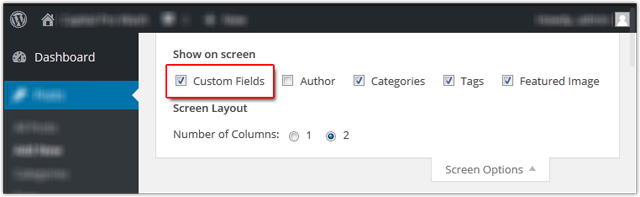
For this, you need to go to the post edit page and then add post meta to any post you like. There are times, when post meta or custom fields aren’t enable on the page, in such cases, make sure you turn on the post meta from the screen showcased below:
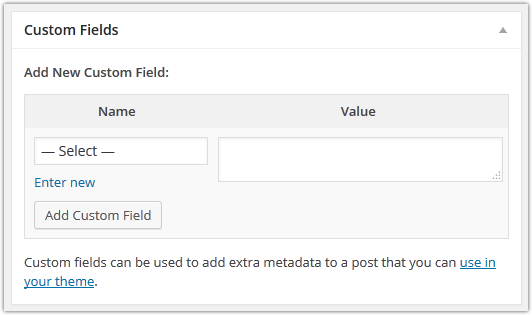
Just after you enable the post meta, you’ll be able to see a custom field box.
A drop down menu is visible now provided with a list of all the post meta keys which you are going to add to your posts. Select any key from the list shown to add a new post meta. For creating a new one click on the link “Enter New”.
Once it is done, make sure you add a post meta, its value, and then hit on the button “Add Custom Field”.
Now, click on “Save” to see the change reflected on your post.
To Wrap Up
WordPress post meta type is a remarkable feature that can help you extend the default capabilities of your blogs and posts. Post meta types are extremely powerful as there is no specified limits to what you can accomplish by harnessing them.
Author Biography:
Jack Calder is a much dedicated professional in Markupcloud Ltd, a nice company to convert psd to html in limited period of time. He is a Sr. Web Developer here and giving his nice performance from last 3 years.