Should You Choose PWA for Your E-commerce Business? Reasons, Pros and Cons, Examples
What is Progressive Web App (PWA)? Why are PWAs good for e-commerce? How do they affect conversion rates? When should you use them? All the details you will learn from this article.
What is Progressive Web App?
PWA (Progressive Web App) is a technology in web development. With its help you can build a website visually and functionally resembling a mobile application, only it will be displayed in a browser.
PWAs are built using HTML, JavaScript, CSS, and in the browser they look like a regular website, but interact with the visitor like a mobile application. Advanced functionality allows you to add a site or page icon to the screen of a mobile device and send push notifications.
With PWAs your customers may browse the website even when they’re offline. A good example is Google Docs – this is an online office, but with the ability to interact with it offline.
High quality Progressive Web App should always be developed in cooperation with e-commerce development company. The required time and costs for development are estimated based on the technologies you use in the current e-commerce store and the requirements to the functionality of the renovated one.
Why Use PWA for E-commerce?
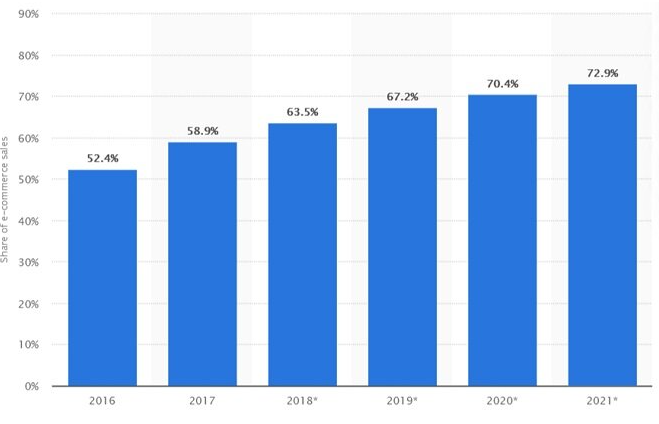
According to Statista, in 2021, about 72.9% of global e-commerce retail sales are expected to be generated via mobile channels.

The number of mobile users is growing, so the introduction of PWA is becoming more than relevant. Here are some of the PWA features to pay attention to, and the top reasons to implement the technology in your business:
- Adaptability. PWAs adapt to any mobile device, be it Android or iOS, smartphone or tablet, desktop or laptop.
- Fast access for users. Users can easily add your app on the first screen without the need to download it from Play Store, App Store, etc. this greatly simplifies and speeds up the installation process.
- The online store is available offline. PWAs provide user session continuity, which can positively impact conversions for e-commerce sites. Even if the user has lost the internet connection, they can still view and add products to the cart, fill in the necessary information on the checkout page, etc. Checkout will be completed automatically when the customer appears online, because the PWA synchronizes data and updates it in the cache.
- Fast loading. PWAs load and respond to user actions much faster than regular e-commerce websites. This can solve the problem of slow website loading even with a bad internet connection. For example, Tinder, after introducing a PWA, reduced page load time from almost 12 seconds to 4.69 seconds.
- Interactivity. Thanks to push notifications, you can always stay in touch with users, increasing their engagement and interest. It is a good tool for retaining customers and attracting new users.
- Security. All data is transmitted over the HTTPS protocol, which ensures the security of using progressive applications
- SEO promotion. PWA is ranked by search engines like regular websites, so it doesn’t have any particularities when promoting an online store.
Successful Cases of PWA Implementation in E-commerce
PWA implementation has an impact on key website metrics such as conversion, loading speed, and more. Here are some examples of e-commerce businesses that got benefits after implementing PWA:
- OLX mobile re-engagement rate grew 250% thanks to PWA. CTR grew by 146%, while bounce rate decreased by 80%.
- After the introduction of PWA on the mobile version of the site, Lancome’s conversion rate increased by 17%.
- PWAs helped Aliexpress increase conversion rates from iOS by 82% and by 104% for new users.
- With the technology, Rooted Objects improved conversion rates by 162%, increased page loading speed by 25%, and increased revenue by 44%.
PWA Advantages and Disadvantages
Like any new technology, PWA has a number of advantages and disadvantages that should be taken into account.
The advantages are:
- PWA can be downloaded to any mobile device (phone, tablet), desktop, laprot. Also, the technology is supported by almost every popular operating system.
- Users do not need to download and install updates on their own. New functionality and any changes are added by developers remotely.
- Service Worker and caching strategy gives offline access to the resource.
- PWA is easier and cheaper than the development of a native iOS or Android application.
- Progressive Web Apps are much smaller in size than native apps because they leverage the power of the browser. In this case, the installation takes place instantly, since all the necessary components have already been installed in the cache when the user starts interacting with the website for the first time.
- Ability to switch to PWAs from links in social networks, from SERPs, etc.
- Substantial savings and freedom from the rules of store applications, moreover, you do not have to pay up to 30% in commissions.
- Like a native applications, PWAs have their own shell, that is, it runs separately from the browser after installation.
- Pop-up notifications, the ability to work offline, as well as other PWA functionality will work without installing the application.
At the moment, PWA is a fairly new and not yet a universal technology, which has the following disadvantages:
- Some devices, browsers and operating systems do not fully support PWA functionality.
- There is no way to use iOS 11.2 and older versions (and other restrictions).
- The work and functionality of the site in offline mode is limited.
- The use of PWA significantly increases battery consumption.
When to Implement PWA for Your E-commerce Store?
If your current online store meets all of the following criteria, or most of them, then it is worth considering the implementation of the PWA technology.
- PWA is a great solution if you have a limited budget or insufficient resources to create a separate native mobile application
- You have a small business or a startup
- You notice the drop in conversion rate
- You want to significantly improve the user experience on mobile devices
- You UVP equals to instant service
- You are planning to redesign your online store
PWA is a web development technology that provides a ton of possibilities for e-commerce businesses.