How to Communicate Design Specifications with Developers for the Best Results
Developers are responsible for taking design specifications and transforming them into finished products ready for the market.
But to achieve the best results, the hired UX designer or UX agency must give the clearest, most accurate design specifications they can. And this demands effective communication.
Yet actually communicating design specifications with developers isn’t always easy, especially at the start of a partnership. The following post addresses key issues, questions, and considerations for communicating UX and UI design specifications effectively.
What makes good UX design specifications?
Design specifications are in-depth documents offering comprehensive insights into the intended product. As any developer with even a modicum of experience knows, good design specifications are clear, precise, and easy to follow.
They help developers stay focused, make sure their work aligns with UX designers’ objectives, and minimize the number of corrections required down the line. Specificity and clarity can lead to unique products that satisfy clients and users alike.
Effective UX and UI design specifications take everything that will impact the look and feel of the finished product into account, with the end user’s experience in mind. Design details like color and layouts are just as critical as UX flow — which is why the best design specifications deliver every single element the developer needs to know.
The product’s UI must be considered well and designed for maximum convenience. Particularly when building for mobile users, as 78 percent of people prefer mobile-friendly sites and 48 percent feel “frustrated and annoyed” by sites not optimized for smartphones. A poor UX can lead to a dwindling retention rate for your product, and, in turn, reduced revenue.
When creating UX design specifications, it’s vital to put yourself in the user’s shoes and take a walk through their journey. Think about:
- What do they need to navigate quickly and with minimal confusion?
- Which features or aesthetic touches will improve their UX?
- Which UI elements will disrupt UX and cause unacceptable issues (slow load times, clunky media, badly-formatted text)?
Take action:
- Take the user’s full UX into consideration when creating design specifications — think about the product’s goals and reason for being, and explore how you can deliver the best UX with the resources available
- Understand the developer’s background, tools, and working processes when communicating; do they have enough experience to fill in the blanks and innovate, or do they need comprehensive specs to work from?
- Be clear, direct, and explicit about how you envision the finished product, but understand the amount of work you’re asking of the developer — don’t put them under undue pressure, as this could affect their ability to achieve their best
What are the types of UX design specifications?
So, now we’ve addressed “what makes a good design specification?”, let’s explore what types of UX design specifications are available.
Wireframe UX design specifications

A wireframe should give developers a clear insight into the product’s flow, from the overall layout and navigation to page transitions.
It’s about keeping the spec stripped of any of the aesthetic flourishes or branding elements set to feature in the finished product, giving the developer the tools to concentrate on the mechanics first of all. Wireframe UX design specifications essentially lay the foundations to establish order and progression, over which the content and design touches will be applied.
The wireframe can only be built once the sitemap and UI have been planned. And it’s crucial to understand the user’s objectives, expectations, and requirements before building one.
Automating the specs handoff process

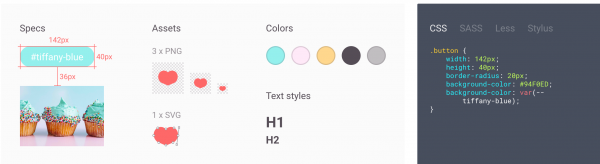
The design specification handoff can be time-consuming enough without factoring in the time redlining designs takes. Automating the process can save precious hours that can be invested back into more important areas. Various tools are available for a streamlined, collaborative handoff, such as Zeplin and Avocode.
These provide designers and developers with a simplified platform through which to share files, explore options, and discuss any essential changes without the slower back-and-forth with emails or phone calls. It’s just a case of exporting files using one of the various plugins (Figma, Adobe XC, etc.) and choosing the platform the product’s being designed for. The tool takes over, creating specs, code snippets and more with precision.
Designs and style guides can be uploaded for sharing via both tools, ensuring accuracy and accessibility. It’s vital for designers and developers to share a common language and an airtight grasp of their respective goals. Being able to refer back to the style guide, sketches, and communicate in real-time keeps designers and developers connected for a more collaborative process.
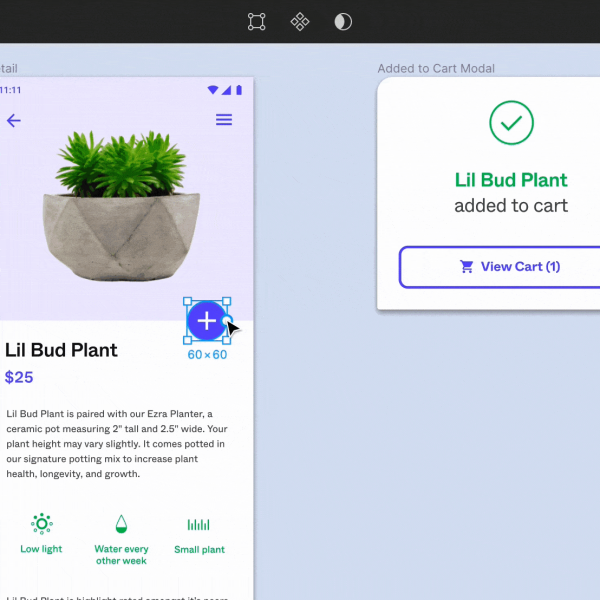
Interactive prototype for hands-on UX design testing

Creating interactive prototypes is one of the most effective ways to communicate design specifications, as the developer gains a practical, hands-on feel for your goals.
They can explore a stripped-back version of the product and its UI, to identify issues and opportunities for improvement.
Static design handoff versus dynamic design handoff
Of course, this raises a key issue: static design handoff versus dynamic design handoff. On one hand, static design handoff is a faster, more streamlined way to communicate UX and UI design specifications to developers.
You can convey UI design ideas and UX requirements through even basic illustrations, whether this revolves around a wireframe or a more detailed mockup.
A dynamic design handoff, though, makes specifications more concrete. Rather than simply describing how the user will flow from, say, a landing page to checkout, the developer gets to experience it for themselves.
And that can reduce the risk of misunderstandings and ensure everyone is on the same page. Time is of the essence in design processes, after all.
Ultimately, though, deciding whether static design handoff or dynamic design handoff (or a combination of both) is most effective relies on one thing: open, transparent communication between UX designers and developers.
Take action
- Be honest about your experience when communicating UX design specifications with your developer(s) and don’t be afraid to ask the developer which type they prefer
- Establish whether static design handoff or dynamic design handoff works best for your developer’s preferred workflow
- Make sure you and the developer understand what makes a good design specification, regardless of the type you both decide on
- Keep communication open throughout your working process: the developer should be able to reach you at any time to reduce delays, minimize the danger of misunderstandings, and maximize efficiency
Communicating UX and UI design specifications to developers can be a challenge, particularly when forging new partnerships. The journey from an initial plan to bringing the final product to market might be a long one, with slow turnarounds and schedule conflicts.
But it’s vital to focus on aligning your respective working methods to achieve the most important goal: delivering a product that offers the best UX. Remember: a solid product that reaches the target audience and improves users’ lives is its own reward.
What tips do you have for effective communication of UX design specifications? Share your thoughts, ideas, and insights below!











![Fun Facts About Drupal [Infographic]](https://technofaq.org/wp-content/uploads/2018/03/drupal-infographic-150x150.png)





