Pitfalls to Avoid when Choosing Images for Your Webpage
What most people don’t know is that the rate at which your page loads greatly affects its SEO. Back in 2010, Google had made a statement saying that your page loading rate will affect where your site lands in search engine results. SEO involves a series of analytics to determine the position of a site after a search,. This will increase traffic to your website.
SEO marketing is a perfect tool, not only by generating a suitable number of leads to your site, but also a great way of realizing a return on investment for your company
Studies on user experience revealed that 25% of people abandon a website if it takes more than 4 seconds to load.
There is a high chance that users will opt to visit sites of competitors should your website take a lot of time loading. Google epitomizes on user experience, and so, it chooses fast websites over slower ones.
Let’s take a look at how images can affect the loading rate of your website.
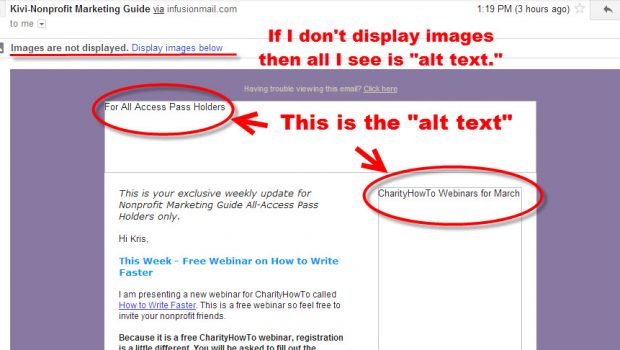
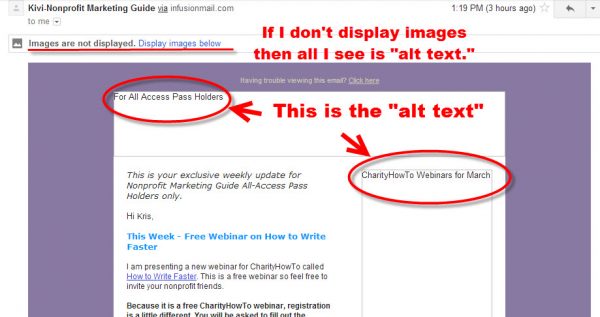
Failing to Name or Describe your Images
Google has been a frontrunner in urging web developers to “create great alt text for their images.” Alt text defines an image. The essence of having a little description of your pictures helps search engines determine what the picture entails and the information it is promoting.
For SEO reasons, it is essential to add alt text to the images.
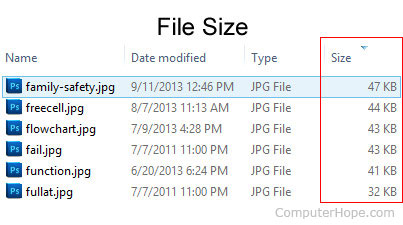
Ignoring Images’s File Size
Having images of a huge file size will most certainly derail loading speed of a site and take a massive toll on the SEO rankings. Using a fair amount of time to edit and shrink the images to a smaller size can notably boost your page speeds, while improving your search engine rankings.
Take a case example. Imagine you have a webshop with a number of images that are bigger than average in terms of file size, making it load slowly. Your customers may not be patient enough to wait for that long. This can be extremely bad for business.
Ways of Compressing Images
File compression technologies are namely two: lossless and lossy, they can be used to adjust the image file sizes.
1. Lossy
This type of compression reduces the file size of an image by getting rid of data that would not compromise the value of the image. Technically, it will leave out colors not visible with the naked eye. Example of image file format is JPEG.
It is an excellent technology for editing photos for your website. However, repeated shrinking of an image may compromise its worth due to data loss.
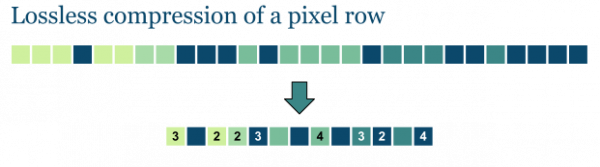
2. Lossless
This type of compression deconstructs the original picture and then reconstructs it from the compressed data. The lossless compression technique does not sacrifice the image’s eminence for size. Examples are PNG and GIFs. Pictures compressed using this type of compression are large in relation to file size and may slow down your website.