Tools That Every Mobile Designer Needs To Have
Designers come across different projects where they incorporate different designs to carry out the projects successfully. Designs are dynamic, varies project to project and so the designers need to be selective with the tools they use in designing. The tools that the designer use, help them in planning, brainstorming and executing their tasks in a proper and timely manner. No matter from where you are working, either from office or home, you need to have a handful of tools to solve technical problems, to note down ideas, to fasten the workflow and take the right decisions. In this article, we will be discussing design tools, add-ons & plugins to make your design cycle run smoothly.
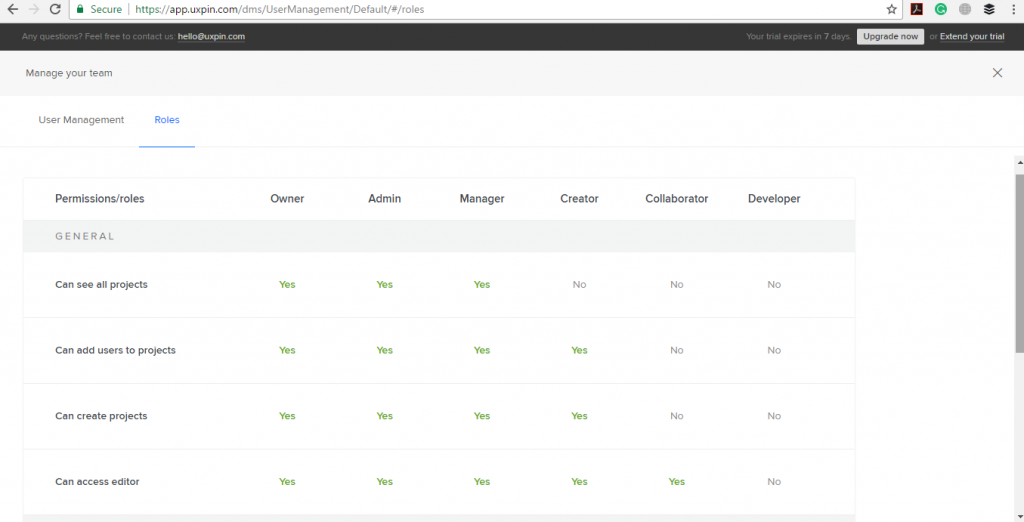
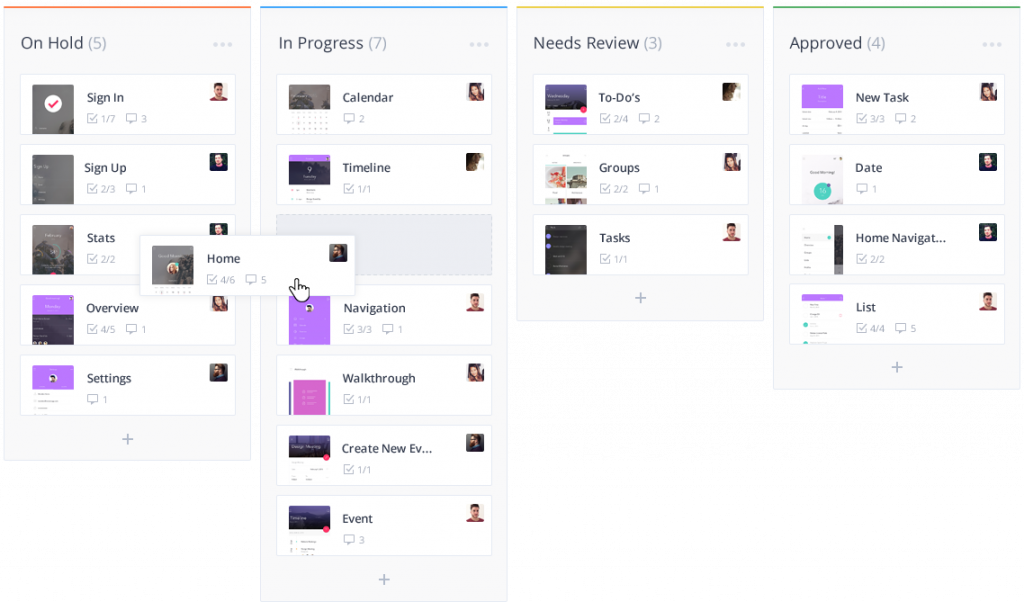
UX Pin is a collaborative team work, where your team can work at a single place, build your product, work on a project and carry out the design process smoothly. At UX Pin, you can work on your design projects while sharing it with your team members and your clients to get spontaneous feedback on your work so you may make the changes right away. Moreover, with a feature of sharing your projects in PDF, PNG or HTML exports, UX Pin has done an ease in the work of designers, be it logo designers, icon designers or web designers.
With UX Pin, you do not need to worry about saving your files and creating backups of every work you do; a designer can easily track his previous projects no matter it be a logo design, icon design, some other Photoshop files or even a complete wireframe or mockup. So, here you can create interactive wireframes, workflows, manage teams, manage permission rights, get feedbacks and carry out your design process with just a single tool.
A mobile designer cannot stay away from colors; it is the core essence of the design work. Skala Color is one the best design tool that many custom logo designers use in their work. With a wide variety of features, Skala Color is the best color picker that works for all mediums either it be for the Web, Android, MacOS or iOS development. With this tool, you can apply colors in a single click and tune it quickly in a single mouse move. The next feature of Skala Color is Skala where you can design your mobile apps icons, web icons and many other icons with a unique blend of the vector, bitmap and 3D abilities.
At Invison, you can transform your static designs into clickable prototypes in just a few steps. The designers nowadays are making the most use of this tool by uploading their designs, adding animations, gestures and transforming their static screens to interactive and clickable prototypes. Isn’t it cool to see how your designs will look as live? Just like UX Pin, Invison also allows giving feedbacks on the design so it can be made better right away at that time.
The designers on Invison work on real time, collaborate with their team members online over a single medium, test their work, incorporate the feedbacks, assign tasks and manage projects. Additionally, they get into professional discussions and make their projects organized in every single step they follow by previewing screens, making necessary changes and carrying out the projects in an organized way. With more add-ons at Invison like Photoshop prototyping, Inspect and others, you can make your design look well in a better way.
PlaceIT, one of the easiest tool for the designers where they just need to simply drag and drop to create realistic images within no time. It is a place where designers can showcase their designs to their clients in an attractive and an appropriate manner. With more than +2500 best mockups, demo videos and iPhone, iPad and Android supported, this tool is the best tool where you can create your designs beautifully in just a few seconds without any hassle.
It is medium to give your designs a live look. The above image is an example of a mockup featuring iPhone + Gadget and an Android where you can add your customized design and view how well your design will look on multiple devices.
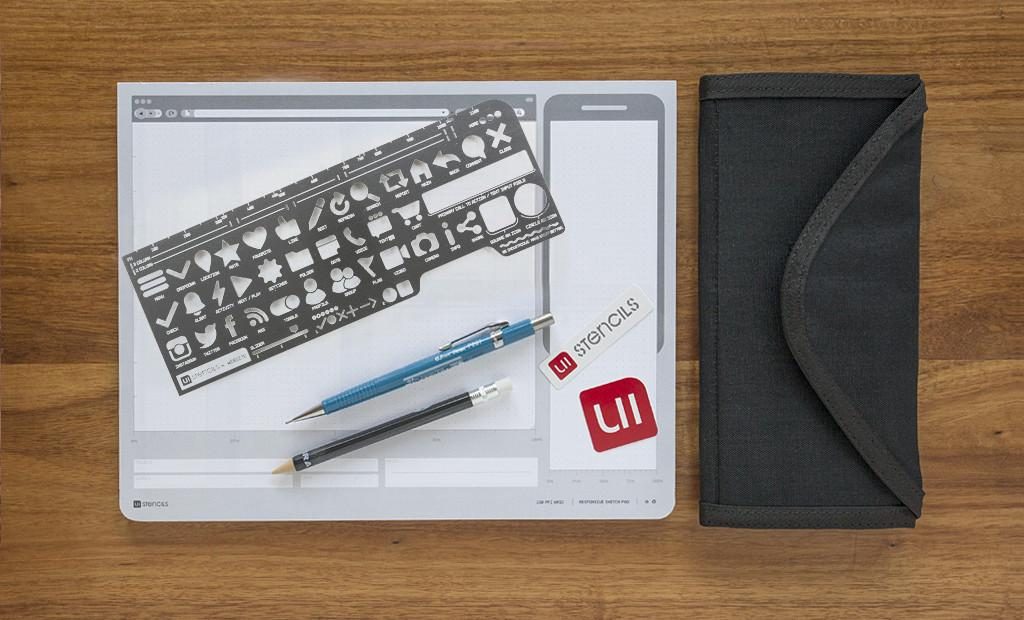
A designer starts with an idea; ideas are not static, it is just how you think, how creative you be and how well you turn your ideas into live designs. UI Stencils is a tool to help designers to capture and ink every gist of an idea as ideas come and go by if not captured. The design world has been expanding every day with new ideas and innovations so articulating the concept and ideas verbally is not good to go.
UI Stencils is a medium that designs products as per the needs of the designers. We believe that sketching is also a skill before designing which is a good habit if practiced. With the UI Products i.e. Android stencil kit, responsive sketchpad, starter pack and much more, a designer can note his ideas, gather consensus, explore possibilities, and can document every single step of the brainstorming stage. With the use of UI Stencils, you can quickly sketch out ideas to help yourself keep things a little neater than just scribbling it down.
Author Bio:
As a Content Marketing Manager, Carissa Melvin approaches marketing not only as a profession but as a world filled with creativity, innovation and enthusiasm for learning. She has a passion for artistic stuff and tries to write content in her spare time that is unique, informative and creative.