Understanding Events & Validations in Editable grids of CRM 2016/Dynamics 365
In this article, will use of Events and Validations in Editable grids applied in CRM dynamics 365 project for CRM Application development. As Grid itself is editable, developers need to take care of all validations of form attributes on grid. This blog explains the concept and use of Events and validations in detail.
In Microsoft Dynamics CRM 2016 update and Dynamics 365, editable grids support client side scripting such as events and methods similar to read only grids. Since grid itself is editable, all validations of form attributes must be taken care on grid as well. Hence these editable grid events are very important for adding the validations. As of now, editable grid supports OnChange, OnRecordSelect, OnSave events. OnChange is fired when one of the attribute data is changed from editable grid. OnRecordSelect is fired when the user selects a record in the grid.
This article assumes you have awareness about editable grids. If you are new to creating editable grids, look at this article https://blogs.technet.microsoft.com/lystavlen/2016/10/30/editable-grids-is-here/
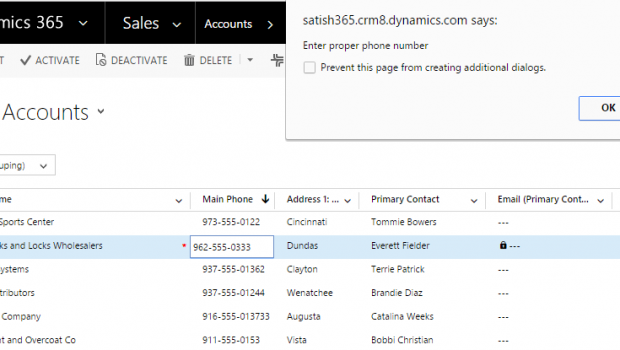
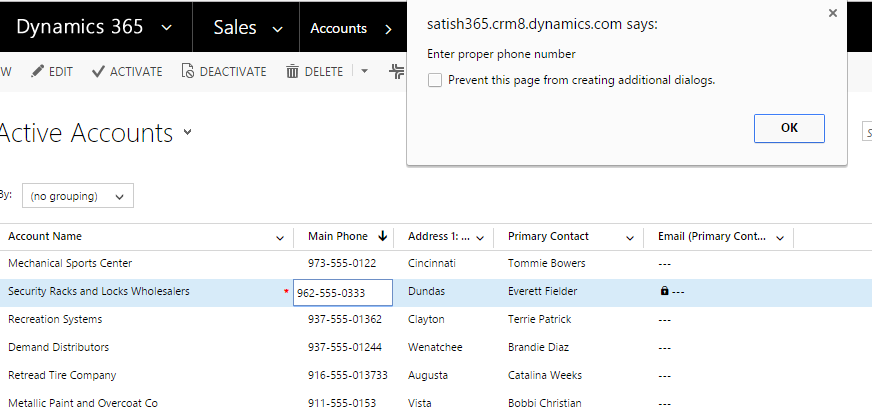
Let us take a simple phone number validation on Account entity. A JS web resource need to created and referenced as shown below from grid events.
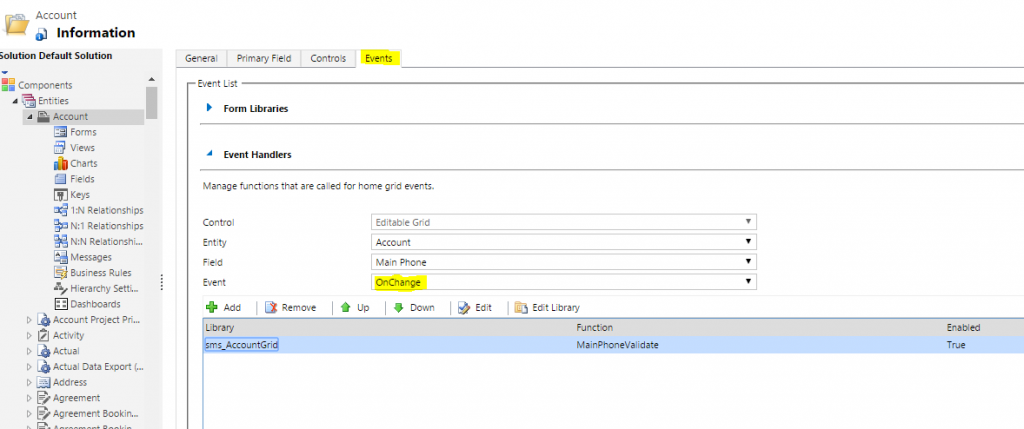
For this example, we are adding validation during “OnChange” event of grid attribute Main Phone(telephone1). Also, make sure that Main phone attribute is there in the view. Adding event handlers here are similar to form event handlers.
Xrm.Page.getControl("crmGrid").getGrid()can be used to retrieve grid object. Grid object contains selected rows and its data. Add below code to web resource that shows how to retrieve a specific attribute value.
(For more info on API methods, visit https://msdn.microsoft.com/en-us/library/mt788311.aspx )
function MainPhoneValidate()
{
// Name of the editable grid of CRM home page is crmGrid
var accountsGrid = Xrm.Page.getControl("crmGrid").getGrid();
//accountsGrid.getSelectedRows() will give you multiple selected rows
var mainphone = accountsGrid.getSelectedRows().get(0).getData().getEntity().getAttributes().get("telephone1").getValue();
if({your custom validation logic for phone number})
{
alert("Enter proper phone number"); // you can also add notification here.
}
}Similarly OnSave event can be utilized for adding validations on the editable grid.
Updating Values in Grid
Based on the validations, if you might want to update values of the grid, then
SetValue()
method can be used.
accountsGrid.getSelectedRows().get(0).getData().getEntity().getAttributes().get("telephone1").setValue("somevalue");Similarly to change required level status…
accountsGrid.getSelectedRows().get(0).getData().getEntity().getAttributes().get("telephone1").setRequired Level("required"); The code and content shared by CRM application development team is solely for reference purpose. If you have any problem while using the code or reading the points shared in this post, ask professionals in comments.








![Fun Bitcoin Facts and Figures [Infographic]](https://technofaq.org/wp-content/uploads/2018/08/fun-Bitcoin-facts-infographic-150x150.png)









One Response to Understanding Events & Validations in Editable grids of CRM 2016/Dynamics 365