6 Best HTML5 Designing Tool That All Web Designer Should Own
Undoubtedly, HTML5 has widened the scope for the developers to code the bespoke website & application. Bestowed with amazing tags, this advanced scripting language offers a new way for the developers to organize the content with the utmost ease. Along with this, HTML5 has also introduced the SEO-friendly elements that can enhance the ranking of the business in the search engine page.
With all these benefits, this latest version of HTML is gradually gaining the attention of the developers from all across the world. In fact, it has become the most used and preferred among the developers as well as designers. However, HTML5 offers amazing benefit, but for developing the complex app, it is required to use a framework. In fact, there are many renowned HTML5 development companies, such as HTMLPanda, CSSChopper, MetaOption, and many others that use the high-end platforms to build complex web apps, games and other applications.
At present, there are various HTML5 development frameworks available that can help the coders do the programming with the utmost ease. Therefore, it is not easy for the beginners to find out the best frameworks. In a bid to make it convenient for the beginners, this blog provides the list of the best designing tools based on HTML5 for website development.
Let’s have a glimpse below and find out more about HTML5 designing tools:
Animatron is a simple, yet feature-rich framework that can help you craft stunning HTML5 designing and interactive content. It has an advanced designing interface that allows the users to add artworks, images, SVG and other elements. This platform supports pathfinder to create the custom shape. There are various drawing tools that allow the end-users to craft the layout. Even there is an option to split the project into the varied scenes. You can also import sound and adjust animation with the timeline.
Mercury Editor is a ready-to-go platform that requires minimal configuration. Here the users have the options to add the toolbars. This open-source platform allows the developers to track and report issues. Mercury Editor is a flexible platform that supports JavaScript and CSS to build the page. This platform supports a wide array of snippets regions, image regions, Markdown region and many others. Also, it allows the users to extend the base regions.
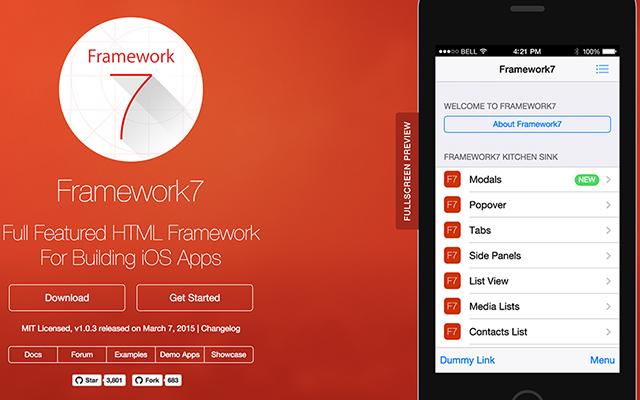
Framework7 is high-end framework for developing hybrid and web applications. Moreover, you can integrate iOS7 based native features. There are various options, like community and documentation page that guide the end-users to employ the platform with the utmost ease. The interface structure of the platform is superb so that anyone can use this platform easily.
Browser Quest
Browser Quest is designed to help the coders create the games on a real-time basis. It has a game like interface that amuses the coders to program the application. More importantly, it is a ready-to-go platform that does not demand any configurational setup.
Create.JS
Create.JS is a high-end web editing interface for content management system. This platform has been crafted to develop the modish and browser-centric HTML5 layout for managing the content. It is developed on JavaScript; hence, it can be integrated with varied content management systems.
INK
Ink is specially designed framework that helps you craft the HTML email templates, which can work on all the devices seamlessly. Through this platforms, the developers can quickly craft the template that works on all the clients’ systems. The platform features advanced functionality that can make the template conversion-centric.
The Final Thought
Hopefully, you are now aware of varied HTML5 development frameworks. If there is anything missing, then you share the information related to the best framework via comment section given below. Stay tuned with us, soon we will come up with more exciting technologies associated with the website development and designing.