How To Create Web Design With Adobe XD?
With Adobe XD, creating your website is not so simple that you can start without knowing the process. The UX or UI tool is used to create prototypes and designs of web pages. It is a great platform for website designers and allows them to share ideas with clients. Web designing needs several skills, like graphic designing, front-end development and design, performance optimization, and usability. Through this article, you will learn about the process of creating a site using Adobe web design, the tools required in this process, and the best alternative for Adobe XD.

The Guide To Creating A Basic Web Design With Adobe XD
The step-by-step process to create a website using Adobe web designing software is:
Design Prototype Project
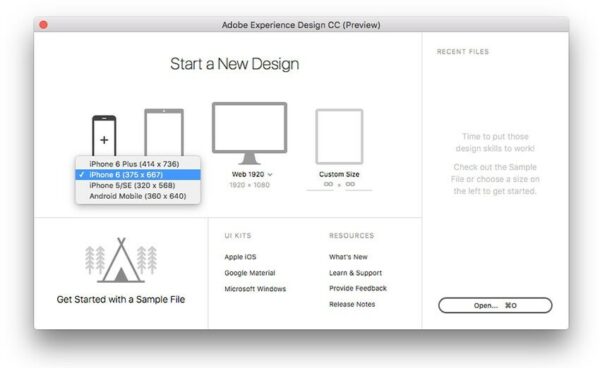
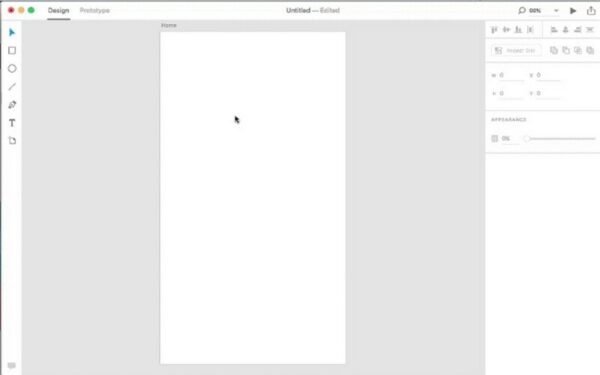
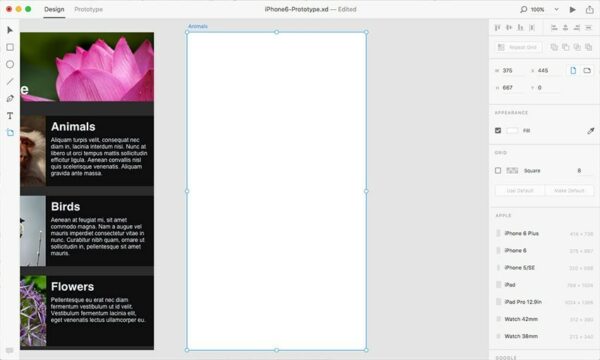
After downloading and installing the software, open it to prepare a project. Pick a device you aim to use in preparing the site, following which you will get the UI elements. After that, design the artboard, and you must change the name to “Home.”

Preparing The Background
The properties will appear when you select the artboard present on the right-hand side. Select the fill color to get the color section dialog, and use the one you need. Close the tab once it is done and proceed to the next step.

Set Header
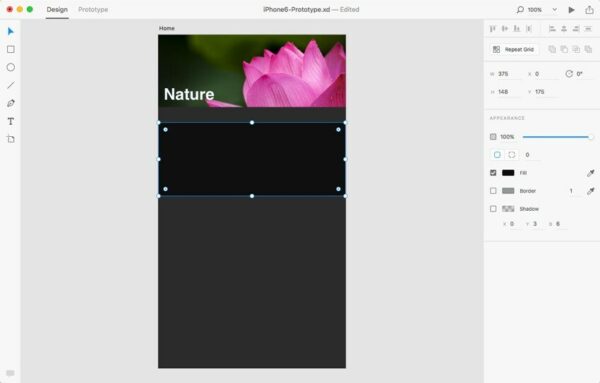
Select ‘open file’ and proceed to the page’s header image and click on the important icon. By using controls, crop and fit it to the page header and trim as required. After that, move to the text panel, text tool, and header area to type “Nature.”
Design A Background For Content
On the left-hand side, a tool panel is there, and you must select the rectangle shape tool to get a rectangle below the header. From the properties panel, set the color and deselect the stroke choice to eliminate it from the design.

Adding Content
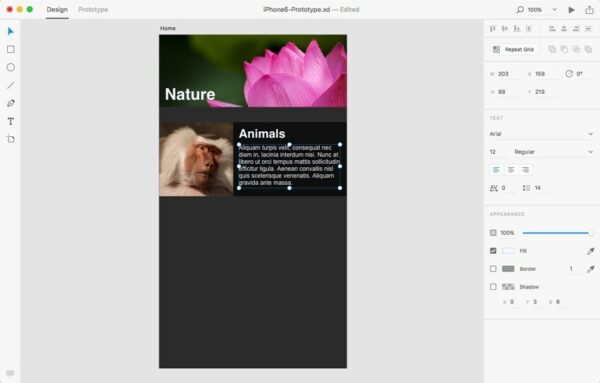
Pick and important the readymade catalog and add text and check if the picture fits the directory area. Remember to add texts to the right-hand side, and the image should be at the left.

Designing Content Grid
Prepare a grid after adding content without pasting and copying from the previous one. You must hold the shift button and pick a small image, followed by background and text. Choose on the Repeat Grid to copy the selected content on the grid.
Once you complete, prepare a vertical content grid by dragging the green symbol. To edit, you must double click on it, and in the end, you must highlight the content to differentiate between previous and new ones.
Creating A New Artboard
Here you have to use the same approach as in the first step, and you are done. By that, you have completed preparing an Adobe XD web template for your site.

Tools To Make Web Designing More Creative In Adobe XD
Here are some tools to help you create a professional website:
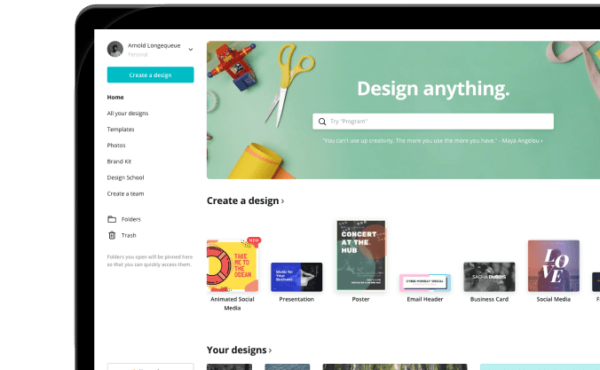
Canva
It is a web-based designing tool for beginners and experienced who want to design a professional template for the site. The drag to drop feature and an intuitive user interface lets you prepare templates similar to Adobe XD web design. The tool also supports real-time collaboration with your team members across various parts of the world. It is a free designing platform, and you can create attractive and interesting designs here. Also, it has hundreds of templates using which you can build professional-looking images effortlessly.

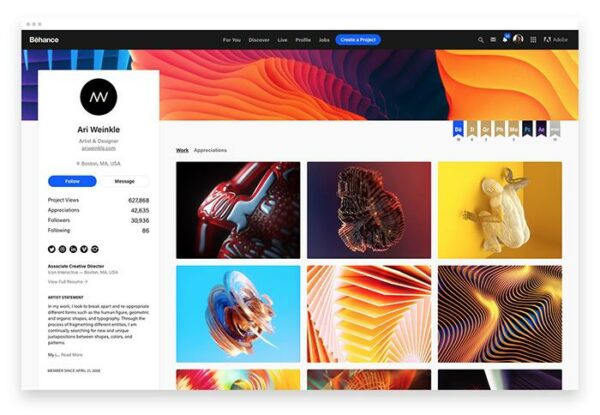
Behance
The powerful web designing tool is simple to use and can be used for graphic designing, logos, and various templates. It has an intuitive interface and supports more than 500 readymade templates of high quality. It has a built-in editor using which you can edit your project without wasting time. It’s compatible to be used on any devices, including smartphones and laptops. To use the platform, you do not need to be technically strong. It comes with exclusive features, so using the tool will not be a challenge for you.

GIMP
It is a famous web designing tool that can do what an Adobe website design does. It works with several images to design templates and web pages. Here you can work on the high-resolution pictures to create mockups, artwork, and web designs. It is an advanced tool where you can prepare websites in a live preview. The platform is recommended for both advanced-level users and starters. Some coding knowledge is required to start using the application and create a site seamlessly.

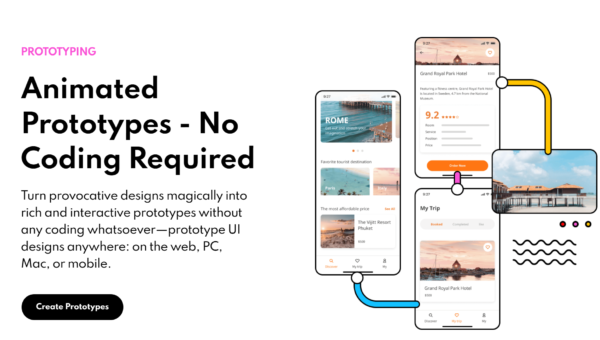
The Best Adobe XD Alternative: Wondershare Mockitt

If you are looking for a platform with all features like others have, go ahead with Mockitt. It has all aspects that you saw in an Adobe XD for web design. By using the sophisticated tool, you can design the site quickly and easily. It is available for free, and you can also edit the template if your clients do not like it or want some more features to be included.
The platform was created to offer a new way for UI and UX designers, which will help to deliver interactive, impressive prototypes. It means the tool will allow you to get your product on the market quickly. Here are some of the benefits of using Mockitt instead of a web design Adobe XD.
Advantages
- Prototyping on the cloud: Did you ever imagine that you can prototype in the cloud? Probably not, so you must use the easy-to-use software as it is a cloud-based prototyping platform. It can share, text, and collect feedback within seconds and save the data for future needs.
- Synchronization of the project: It uses a 128-bit SSL protocol to encrypt your data with a multi-level disaster recovery backup. With that, people associated with the project can edit and view as many times as possible and synchronize freely.
Many more perks such as availability of numerous templates, convenient usage, and others are also there. Wondershare Mockitt has a wide range of design resources, fast prototyping, and flexible permission management.







![How headphones have changed in past few decades [Infographic]](https://technofaq.org/wp-content/uploads/2017/03/imgpsh_fullsize-150x150.jpg)




