A Dummy’s Guide to Bootstrap Templates
What’s the fuss all about?
More on that in a bit but first let’s have a look at the genesis of it.
The Bootstrap framework first saw light by two people namely Mark Otto and Jacob Thornton. It was previously known as the Twitter template because it was there that this revolution began. What the Bootstrap front-end framework did was that it provided a backbone that was consistent across the board as before bootstrap the libraries present required a high amount of work for maintenance and as a result, it created inconsistencies and unnecessary burden on the team. Bootstrap is a front-end development framework that is a combination of HTML, CSS and JavaScript code designs created by Twitter team. Bootstrap fully supports CSS3 and HTML5. You can read more about the Bootstrap frontend here.
So what exactly is a bootstrap template?
In simple terms, it is a mock website that has been designed on a bootstrap basis. These templates are basically readymade and ready to use with minimal intervention. Furthermore these templates can be customised if the client chooses to do so. What the bootstrap template does is that it provides a basis for creation of a beautiful and easy to navigate UI for the web page.
A Bootstrap website template consists of a Bootstrap code which is essentially a script for HTML, CSS and JavaScript, that can be used to build a website. Because bootstrap templates are so readily available, you don’t have to start from scratch to build a website. You can simply download a layout or a site theme that suits your needs and then modify it to suit your needs and make it into your website. These templates are also flexible so it can be scaled to fit any screen size and as a result, websites running bootstrap themes load a lot faster and scale better in mobile formats, retaining most of their function.
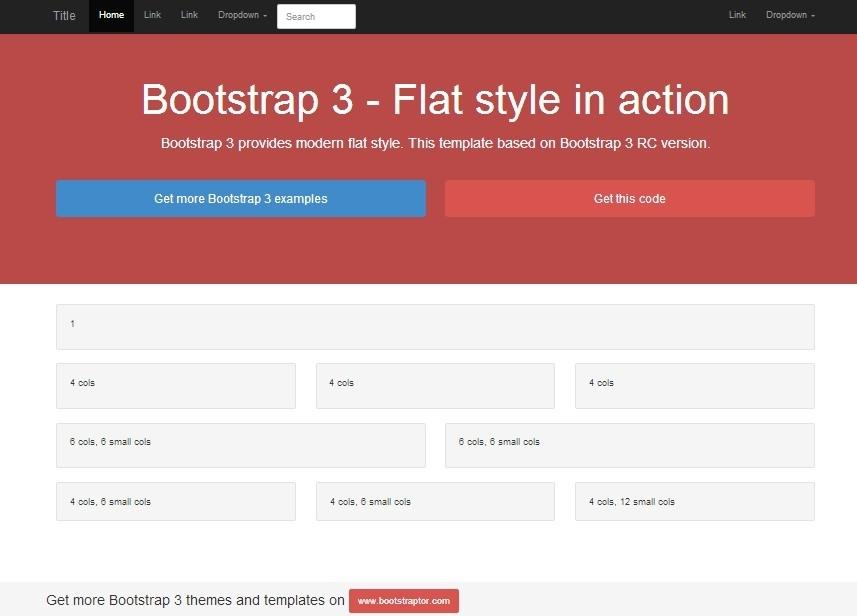
Here’s an example of a bootstrap template.
Bootstrap is compliant with the latest standards of CSS3 & HTML5 and it is a bigger deal than than one might assume it to be because they have become the general norm for web design and development now. And also a majority of the individuals now have resorted to using bootstrap templates now to set up their websites so as a result bootstrap itself is becoming a norm for web development. It makes short work for long and perilous sessions for setting up a website, so the developers have an easier time while at it.
But what’s the benefit for the end user?
As websites expand their portfolio, they have to deal with the imminent menace that is the mobile. It’s no surprise that any emerging website has to take steps to integrate and adapt its websites with a mobile layout. What it signifies for the end user is that, Mobile or PC, regardless of platforms or screen sizes, the website has to look good and perform as well. A watered down experience of a website for a mobile layout is no longer viable as users will be attracted to a better looking and functioning website in both their Mobiles and Computers. Bootstrap exactly allows you to do that, it’s a zero compromise package. So if you’re an end user, you certainly agree on this, wouldn’t you?
Bootstrap responsive templates makes every element on a mobile layout as easy and accessible as it would be on a computer.
A bit more jargon on bootstrap templates
By this stage you might be starting to wonder, “Hmm, if Bootstrap is so accessible, has it got a downside?” and the answer to that is a glorifying ‘NO’. Perhaps the most difficult part when adopting a bootstrap template is modifying the pre-existing template. After all, how does one perfect on something that is already flawless? Jokes aside, modifying the bootstrap template isn’t something that anyone can do, but it isn’t that difficult either. There are also services that will help you customize your site. But the only notable downside that you’ll encounter is that, if you are using a pre-existing template, chances are that your website theme may be similar to a few others because bootstrap providers sell these by the hundreds.
Having said that bootstrap isn’t a walk in the park to customise, might be true but it’s not at all that difficult for someone already familiar with the latest web norms like CSS3, JavaScript, HTML5, etc. However, if you use an existing CMS such as WordPress, you might not have to touch any code at all since Bootstrap themes are pre-integrated in such services.
Check out a few WordPress themes here.
Advantages of using Bootstrap Templates
- Readymade: Bootstrap themes are widely available and comes with a plethora of choices. There’s no need to wait for a designer to design and then code the site. It’s all readily available. Just pick a template, pay, download and start to integrate your site components and you’re ready with your site.
- Flexibility: Bootstrap templates are flexible due to their customizability. There are also JavaScript plugins that can help you help expand the functionality of the site.
- Huge Database of Templates: There are thousands of themes to choose from. Just pick one that suits your needs and you’re good to go.
- Savings of time & capital: Bootstrap templates enables your site to get up and going quickly. And if time = money, then imagine the savings you would have if you didn’t have the hassle to hire a dedicated designer to design the site.
- Customisability: Bootstrap templates are highly customisable and have a clean layout. The benefit of it being you can have a lot of functionality on the site but all of it will be presented in a clean UI.
- Responsive from the very first boot up: Since these templates are based on the latest web standards such as CSS and HTML5, your site performs well from the very first day and maintaining it is less difficult too.
A Few Demerits of using Bootstrap Templates
- Limitations in customisation: Sometimes your preferred template will have limited options in terms of customizability. So it might leave you with a product or end result that could be underwhelming.
- No Uniqueness: Since these templates get sold by the hundreds, chances are that your website might not be unique and may share certain design elements with a few other websites using the same template.
- Getting more than you bargained for: While bootstrap templates may present you with a plethora of options and in most cases it’s a good thing, chances are that you might not be needing a few of the components in the template and they’ll stay in the code of the template. This will lead to sluggish performance from your site because it’s bloated with redundant data.
- Difficulty in troubleshooting: Since you’re using a template for your web UI, in the off chance that something gets wrong it’ll be more difficult to troubleshoot components because you won’t know much about the code layout of your pre-existing template. This also hampers the learning curve because when you build your website from scratch, you do pick up a few useful tips and lessons along the way. With Bootstrap templates, that is nullified.
Summary
Bootstrap templates are a great way to start up your website quickly and easily. They’re easily customisable and readily available with thousands of designs to choose from. If you aren’t a seasoned web builder and need to set up a site in a jiffy, then a bootstrap template is precisely what you’re looking for. Just pick the one that fits and get started.