Parameterized URL Routing in Asp.Net MVC Application
Experts working in asp.net development company India explain the Routing and its use in mvc app development. In this article, they will explain the multiple level of routing based on the data structure captured.
Routing is one of the key feature in MVC. But URL routing is the most multifaceted topic in Asp.Net. But MVC introduced routing Framework which will simplify the developer’s coding and logics.
As stated above URL routing in the Asp.net needs complex logic and needs to write more coding. In MVC default routing is available which is very simple and it will be used for standard URL formats, for our real business needs, we need to customize the existing routing logics.
This article will explain about the multiple level of routing based on the structure of data captured.
I am taking example of capturing the geographical data in a MVC Razor application.
Create the Table with following data
| S.NO | Country | State | City |
| 1 | India | TamilNadu | Chennai |
| 2 | India | TamilNadu | Trichy |
| 3 | India | TamilNadu | Madurai |
| 4 | India | karnataka | Bengaluru |
Create the Data Model using the above table.
Create the Controller for consume those data and transfer to the views.
publicclassGeoDataController : Controller
{
//
// GET: /GeoData/
privateGeoDataEntitiesDbGeoData = newGeoDataEntities();
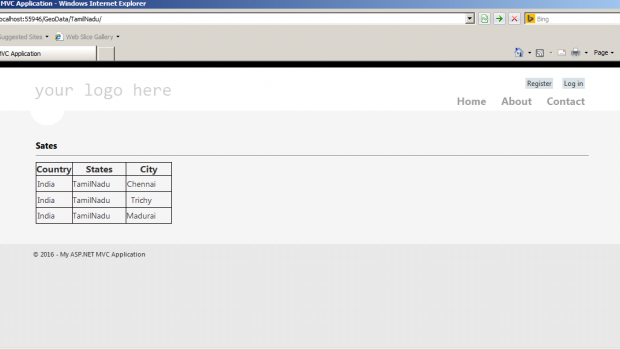
publicActionResult Index()
{
return View(DbGeoData.GeoDatas.ToList<GeoData>());
}
publicActionResult State(stringStateName)
{
var _states = DbGeoData.GeoDatas.Where(x =>x.States == StateName);
return View(_states.ToList<GeoData>());
}
publicActionResult Cities(stringStateName,stringCityName)
{
var _cities = DbGeoData.GeoDatas.Where(x =>x.States == StatesName&&x.Cities == CityName);
return View(_cities.ToList<GeoData>());
}
}Below three Actions will be created to show the three different routing,
- Action Index is the home page which will display without any filter.
publicActionResult Index()
{
return View(DbGeoData.GeoDatas.ToList<GeoData>());
}- Action State will be used to display the records based on the state filler
publicActionResult State(stringStateName)
{
var _states = DbGeoData.GeoDatas.Where(x =>x.States == StateName);
return View(_states.ToList<GeoData>());
}- Action City will be used to display the records with both State and City filters.
publicActionResult Cities(stringStateName,stringCityName)
{
var _cities = DbGeoData.GeoDatas.Where(x =>x.States == StatesName&&x.Cities == CityName);
return View(_cities.ToList<GeoData>());
}Create Views for the respective controllers.
Coding samples for View: Cities
@model List<MvcApplication4.GeoData>
@{
ViewBag.Title = "Cities";
}
<div>
<h4>Cities</h4>
<hr/>
<style>
table, th, td {
border: 1pxsolidblack;
}
th,td {
height: 20px;
vertical-align: bottom;
line-height:20px;
text-align:center;
}
</style>
<table style="border: 1pxsolidblack;">
<tr><th> Country </th><th>States</th><th>City</th></tr>
@foreach (var item inModel )
{
<tr><td>@item.Country</td>
<td>@item.States</td>
<td>@item.Cities</td>
</tr>
}
</table>
</div>Coding samples for View: States
@model List<MvcApplication4.GeoData>
@{
ViewBag.Title = "States";
}
<div>
<h4>States</h4>
<hr/>
<style>
table, th, td {
border: 1pxsolidblack;
}
th,td {
height: 20px;
vertical-align: bottom;
line-height:20px;
text-align:center;
}
</style>
<table style="border: 1pxsolidblack;">
<tr><th> Country </th><th>States</th><th>City</th></tr>
@foreach (var item inModel )
{
<tr><td>@item.Country</td>
<td>@item.States</td>
<td>@item.Cities</td>
</tr>
}
</table>
</div>Default routing is defined in RouteConfig.cs under App_Start folder. On top of it I have created the customized routing logic for State and Cities controllers.
routes.MapRoute(
name: "Cities",
url: "GeoData/{StateName}/Cities/{CityName}",
defaults: new { controller = "GeoData", action = "Cities", }
);| Controllers | Routing Design | Url Example |
| City | Localhost/{GeoData}/{StateName}/Cities/{CityName} | http://localhost:55946/GeoData/TamilNadu/Cities/Madurai |
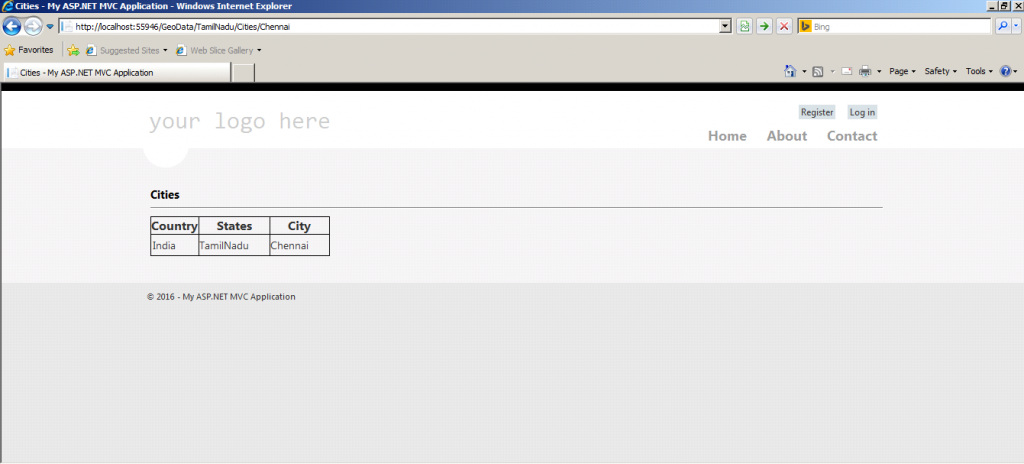
In this URL http://localhost:55946/GeoData/TamilNadu/Cities/Chennai
State name “TamilNadu” and City Name “Chennai”. Based the query, data will be displayed as like below
routes.MapRoute(
name: "States",
url: "GeoData/{StateName}",
defaults: new { controller = "GeoData",action "State",}
);| Controllers | Routing Design | Url Example |
| State | Localhost/{GeoData}/{StateName} | http://localhost:55946/GeoData/TamilNadu |
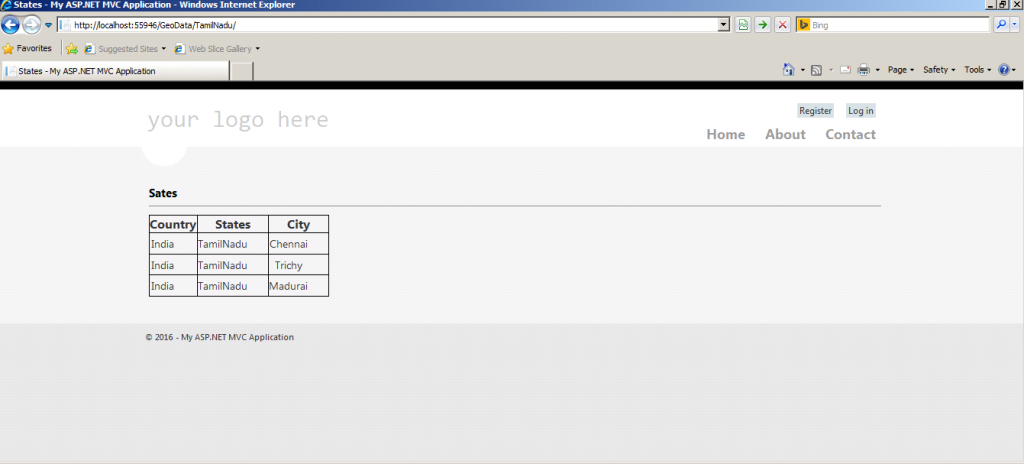
In this URL http://localhost:55946/GeoData/TamilNadu
“Tamilnadu” is the state name, it will pass to the respective controller and display the filtered data by use of linq query.
Hope you understood the instances shared by experts who work for asp.net development company India.
If you need to discuss anything related to URL routing or want info about mvc development services, contact experts today
Conclusion
This article have explained how we can customize the existing routing Configuration for our business need in Asp.Net MVC application in simplest way.
URL routing can be achieved in many ways like Regex routing, Angular JS Url routing and using IRouteConstraint Interface.
In this article I am concentrating on the customization of Base route framework in MVC.
Hope this article is very clear and easy to follow. This has been created based on my practical assignment done for one of my customer requirement.