5 Must-know JavaScript File Upload API Methods
Nowadays, thousands of files are uploaded daily on different web platforms. For instance, millions of users worldwide upload image files and video files on social media platforms like Facebook, Instagram, and Twitter. Similarly, websites like LinkedIn allow users to upload documents, such as CVs, resumes, portfolios, etc. Additionally, sometimes internal teams also need to upload files, such as product images and videos.
As a result, file upload has become an essential feature of almost every website or web app. However, building a file uploader from scratch can be challenging. For instance, you need to ensure the file uploader is fast and secure, shows image previews, supports multiple file uploads, etc.
That’s why many developers now use a file upload API, such as JavaScript file upload API, Java file upload API, React file upload API, etc.
In this article, we’ll show you different file upload API options so that you can choose the best one for your needs and requirements.
What Is A File Upload API?
A file upload API is an Application Programming Interface that makes it simple and easy for developers to implement file upload functionality in their apps.
This means you can use a file upload API to accept files from users and send the uploaded files to a remote server or download files to the server. When you use an upload file API, you also don’t have to worry about maintaining it.
What Are The Key Features Of A Good File Upload API?

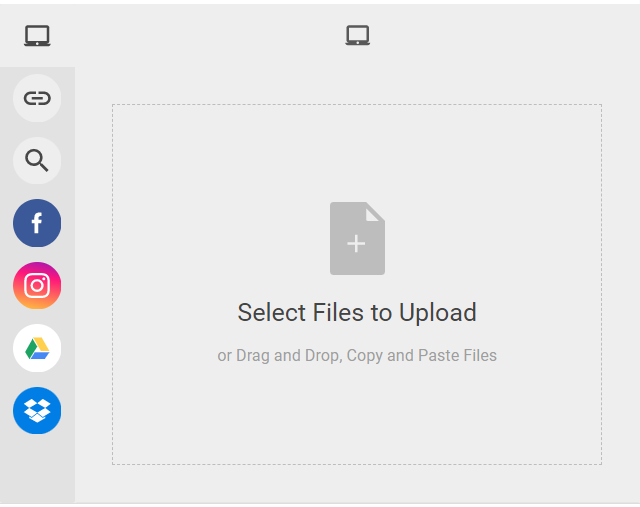
A good file uploader should be clean and easy to use. Firstly, it should provide an obvious front-end upload button that enables users to upload a file. However, it’s best to enable multiple file uploads so that users don’t have to upload a new file separately. For this purpose, you can consider a drag-and-drop file upload system.
A drag-and-drop file uploader provides a graphical user interface that enables users to drag files from their OS and drop them on your webpage or web app. A file upload system should also be capable of moving the uploaded file or file data to the server.
Here are the key features of a good file upload API:
- It should be simple to use and implement. For example, some APIs allow users to implement the file upload functionality with just two to three lines of code.
- It should provide and simple user interface. Additionally, it should enable users to implement a drag-and-drop file uploader.
- A good files upload API should integrate different data sources, such as Facebook, Google Drive, Instagram, Dropbox, Whatsapp, and more. This way, developers don’t have to worry about maintaining integrations with popular services.
- It should validate the files uploaded by users and determine file type and file size to enable secure file uploads. This is a crucial feature because cyber criminals can upload malicious files that can compromise your system. Additionally, they can use a suspicious file name and compromise the system configuration. Attackers can also initiate a DoS (Denial of Service) attack by uploading very large files. They can even overwrite server-side files and get access to your system.
- A file upload API should offer various client-side and server-side integrations, such as React, Angular, Python, Ruby, etc.
What Are The Best File Upload APIs?
Filestack File Upload API

Filestack is a set of powerful tools and APIs that enable users to upload, transform and deliver files quickly and easily.
Features
- With Filestack File Picker, you can implement production-ready file upload functionality in your apps super quickly. The File Picker is highly customizable and configurable. Additionally, it can integrate with the most used data storage solutions like Dropbox and Google Drive, as well as social media services like Facebook and Instagram. The File Picker uses the powerful Filestack API that developers can also access via different SDKs.
- Filestack Intelligent Ingestion™ is capable of adjusting to changing network conditions, offering upload success 99.999% of the time.
- With the Filestack File API, you get various methods for uploading files over HTTP. For example, you can directly upload a file through an HTTP POST request or HTTP method, or you can also upload a file from a URL via an HTTP request. Filestack also supports multipart uploads.
- Filestack Drag-and-Drop, which is a frontend to Filestack’s JavaScript SDK library, allows you to quickly add a drag-and-drop file uploader to your web app or website. You can write code quickly as it needs just 3 lines of complete code.
- Filestack also supports image transformations, allowing users to easily convert, optimize and transform files. For example, users can resize and rotate images.
- The Filestack image processing API enables users to improve the resolution and quality of images. For example, you can upscale images without losing quality, reduce noise in images, etc.
Uploadcare File Upload API

Uploadcare is another simple yet powerful tool that allows users to efficiently manage file uploading, processing, and delivery.
Features
- Uploadcare offers a responsive and user-friendly HTML 5 file uploader that enables users to easily upload files from different sources, such as camera, local storage, social media service, and cloud storage services.
- With Uploadcare file uploader, you can also implement drag-and-drop file upload functionality and enable users to upload multiple files simultaneously. Additionally, it displays an individual progress bar for each file.
- Uploadcare file uploader enables users to upload any file type, and it supports file sizes of up to 5 TB.
- You can also accelerate the file uploading with the uploading network, which works like CDN.
- For security purposes, Uploadcare enables you to validate files by their size or format. You can also resize large image files.
- It also shows image previews and enables users to enhance images by applying filters.
UPPY File Upload
UPPY is an easy-to-use, open-source JavaScript file uploader.
Features
- UPPY offers a fast and efficient API that lets you implement file upload functionality into your apps.
- It is capable of fetching files, such as documents and images, from the user’s device, camera, URLs, etc., as well as from Google Drive, Instagram, Dropbox, Facebook, and more.
- It can integrate with JS, React, Vue, and SVELTE.
- It can efficiently handle large files by supporting resumable file uploads with open tus standard.
- With UPPY’s Golden Retriever, you can easily retrieve your files if your browser crashes or you accidentally navigate to another page.
Cloudinary For Upload Files

Cloudinary is essentially a cloud-based/SaaS image and video processing and management tool. It enables users to upload image files to the cloud and manage them efficiently. It also allows users to easily transform images to different formats and apply enhancements, such as filters. However, you can use Cloudinary Media API as a file upload API.
Features
- With Cloudinary’s comprehensive API, you can easily upload files from a browser or mobile app.
- You can use it for both server-side and client-side uploads.
- You can store file in the cloud and manage your files efficiently.
- You can use it directly through the REST API, or you can utilize SDKs (for multiple platforms) to call the API.
- Cloudinary allows you to upload several media files at once.
- It offers a range of options for customizing how your files will be uploaded, such as naming, specifying if you want to apply tags and metadata, etc.
- You can also apply transformations to images, such as brightness, image rounding, image rotation, etc.
FilePond for Upload Files
FilePond is a simple yet powerful JavaScript library that offers efficient drag-and-drop file upload functionality.
Features
- FilePond offers a smooth user experience, and it can upload several file types. It also supports multiple file uploads to enhance the user experience.
- It optimizes images to accelerate the file upload process. Additionally, it supports several frameworks, including JavaScript, jQuery, React, Angular and more.
- FilePond also enables users to integrate Pintura Image Editor and efficiently edit files before they are uploaded. You can resize, rotate, and flip images, apply different filters, set aspect ratio, etc.
- It supports both Async and Sync Uploading.
Frequently Asked Questions (FAQs)
What is a file uploader?
A file uploader comes with a front-end file upload button that enables users to upload files. It then transfers the file uploaded by the user to the server. Efficient file uploaders are also capable of replacing existing file with the same name if you make any edits to the original file.
How can I enable secure upload files?
Securing file uploads is essentially to prevent cyber attackers from compromising your system. That’s why it’s essential to validate the file name, size, and type before downloading files to your target location. An efficient file upload API or file system automatically validates files.
Cover Image by Freepik