6 Best Techniques For Flawless jQuery Form Validation Technique
jQuery has been a blessing for web developers because it provides the easiest ways to design websites which are simple, clean, powerful and seamlessly handle cross-browser issues. jQuery holds additional benefits over other JavaScript libraries because it is highly optimized for SEO, i.e it does not take away the visibility of web pages from search engines while in the case of Flash, your content is lost if JavaScript gets turned off in the user’s browser. Written in small and clean code scripting, it doesn’t hang up the loading time of web pages.
Why Require jQuery Form Validation?
While filling online user application form, people generally make mistakes. Therefore, in order to ensure that each and every information provided by the user is correct, web form validation comes into play. To the best of my knowledge, there are several jQuery form validation techniques available online which provide different validation methods, error feedback techniques, and other approaches a developer can easily follow to make validation accurate and perfect. The process of jQuery form validation technique results in increased chances of data loss while the form is being reloaded.
Top 6 Techniques For Flawless jQuery Validation
Here are some of the best techniques you can follow for flawless jQuery Form Validation Technique:
- Use of plugins- A number of plugins are available these days which have made form validation easy. Creating pages right from the scratch is completely easy using this flexible solution. For better results, you can use jQuery validate plugin which won’t work as advanced and powerful as an official plugin but will definitely serve the purpose.
- Designing a jQuery Contact Form Without Using Plugin– A custom page template can be used for creating a contact form in WordPress without using an add-on.
- Create a Form Built-in With Advance Style and Functional Features– jQuery plugin can be simply used for designing forms with ease and functionality. Using jQuery, you can easily create a form hiding or revealing the required fields, as per your customized needs wherein you will be requiring 3 different plugins, one for styling, the other for validating, and the last one for sequencing data.
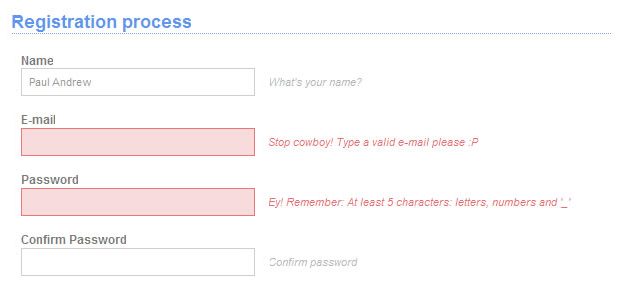
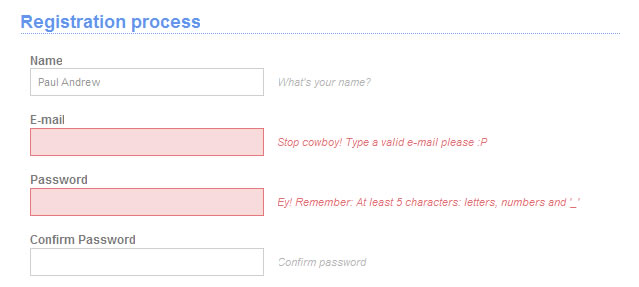
- Client-Side JavaScripting for Validating Form- Being the fastest mode of form validation, client side validation gives you more options to point out to the user where they have gone wrong in filling the form. The 2 major key approaches to client-side form validation are- displaying the errors one by one, focusing on the offending field, secondly, displaying all errors simultaneously in server-side validation style. In addition to it, there are various jQuery plugins available for creating validation form.
- Using jQuery and PHP on both sides of form validation- This technique can be followed with or without enabling JavaScript and it allows validating forms by using PHP and jQuery in both sides.
- Using jQuery To Add Form Validate Into WordPress Comments- jQuery follows a simplified approach to creating form validation with improved used experience. It allows you to easily integrate form validation into WordPress comments with the help of jQuery. This, in turn, ensures faster loading with minimum data loss.
The Do’s and Dont’s Of Validating Form Fields Using jQuery
As discussed above, client-side form validation can help in alerting users regarding their errors before submitting the form. This is how client-side validation improves user experience by validating data in the browser using JavaScript.
For Example- If a user submits a form without filling in a mandatory field, an alert will automatically be sent to the user to remind them of their mistakes, instead of submitting the form back. In this way, you can easily turn on JavaScript form validation to help users avoid mistakes while filling out the form.
JavaScript validation should not be used for security purposes. If you want to protect your server from malicious users, then server-side validation should be used. For security concerns and for data that simply cannot be validated on the client, it becomes crucially important to have server-side validation. This method is secure because it works even if JavaScript is turned off in the browser and it can’t be easily bypassed by malicious attempts.
List of Top-Rated Plugins Used For jQuery Form Validation
Here we have a list of some popularly used jQuery form validation plugins. Let’s give them a quick look-
- Validetta
- jQuery plugin: Validation
- Advanced jQuery form validation
- A jQuery inline form validation
- Quick & Easy Form Validation Tutorial with JQuery
- Payment Info: Mobile Friendly Credit Card Input Tool
- jQuery.validity
- jQuery Form Plugin
- jVal – jQuery Form Field Validation Plugin
- jQuery.bank
- FFForm
- jQuery Validation Bootstrap Tooltip
- Formance.js
- Smart Forms
- Sky Forms Pro
Available with specified features and functionalities, these plugins need to be analyzed so as to meet up one’s requirement. If you are looking for the detailed info on how to use these plugins, check the live demo and tutorial available online which will provide you a better understanding of its features and functionalities.
Conclusion
As discussed above, there are countless ways one can implement jQuery form validation. All you need to do is look into the ones which render desirable outcomes for your website requirements. Always remember to go for the one which improves usability and functionality of your website.
Author Bio:
Nola Arney is a senior analyst at HTMLPanda who holds several years of expertise in accomplishing successful web projects on HTML and its verticals. She holds great knowledge and is passionate about writing blogs and articles as she believes in sharing all her experience and knowledge she has in her field.